In this blog, we will be listing down simple strategies that you can use to improve core web vitals of your website.
Customers and user experience are the heart of any business and website. Measuring a page’s success simply by PageRank or on-page targeting is now in the past.
In 2021, Google updated its algorithm by incorporating page experience as a ranking signal. This new update sheds light on important Page Experience scores known as Core Web Vitals. Google introduced a set of key performance indicators to assess the health and vitality of websites by assessing users’ website experience, speed of interaction, and visual stability of the page.
Core web vitals are important because they improve your search results and help Google understand how well the website is performing. Among the other elements that feed into determining the overall experience of a page, this article studies core web vitals in detail, explaining why they are important and how to improve them. Core Web Vitals are a subset of factors introduced by Google’s Page Experience score, and it includes three particular measurements that evaluate any given website’s health:
- Largest Contentful Paint (LCP): This metric measures how long the website takes for the main content to appear to visitors. It grasps how quickly the largest elements load, like pictures and videos. An LCP of less than 2.5 seconds is recommended by Google.
- First Input Delay (FID): This metric evaluates the time it takes for a user’s browser to begin processing event handlers in response to their interaction. Simply put, it measures how responsive the web pages are during the initial user interaction. It includes button taps, link clicks, and custom Javascript actions. An FID of less than 100 milliseconds is recommended by Google.
- Cumulative Layout Shift (CLS): This metric measures the time it takes for a website to become visually stable. Some of the site’s elements may move during the loading process because all elements do not load at once. If there are any elements on the screen interrupting or preventing users from viewing the content, CLS assesses them. A CLS score of 0.1 or less is recommended by Google.
These metrics specifically assess the loading speed, interactivity, and visual stability of websites. However, other factors like mobile-friendliness are equally important. More people are accessing the web via mobile phones, and if a website is not mobile-friendly, it can lose a lot of traffic.
Another key aspect is website security – it helps safeguard your website from online threats like malware and hacking. It helps protect your website content and users’ data.
If your website meets these standards, you can enhance its performance further and rank higher in search results. Prioritizing and optimizing Core Web Vitals can also enhance user experience and SEO. Wins all the way! With this algorithm update, it has become necessary to understand the various facets of page experience and ways to optimize the website for each one of them. Before you begin to work on improving the Core Web Vitals, run a quick test to analyze the website’s current performance. Online tools like Google PageSpeed Insights help to measure Core Web Vitals. This way you can measure your progress by comparing results. Let’s make progress!
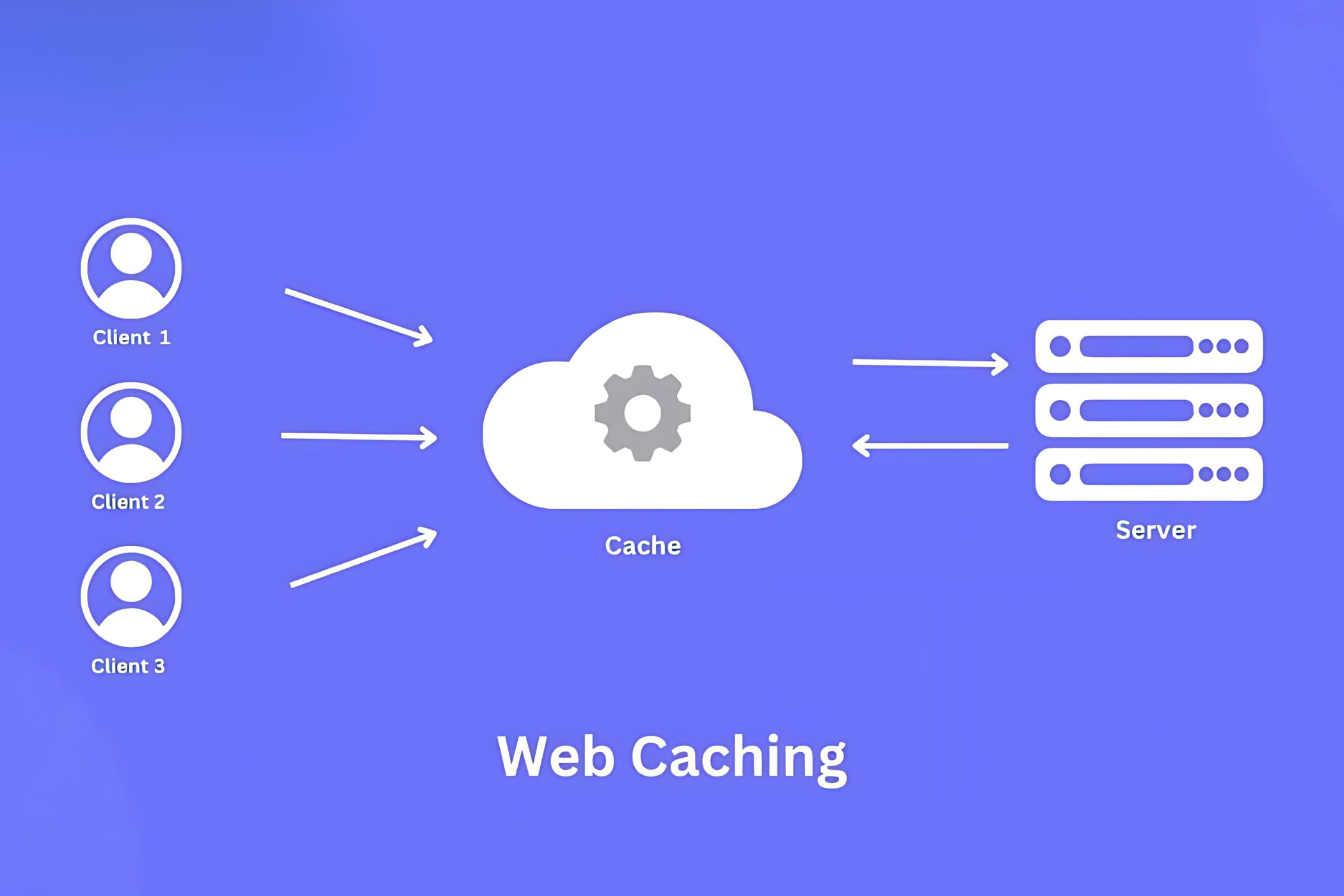
1. Employ a Caching Solution

Caching your content helps in reducing the load on your server. By storing static HTML versions of your pages, a caching tool prevents the need to load them each time a visitor views your website. You might also be able to use server-level caching depending on your server host.
Plugins like LiteSpeed Cache, WP-Optimize, WP Fastest Cache, and WordPress’ W3 Total Cache are absolutely free and provide a range of features. A premium caching solution can definitely help improve your FID score.
2. Optimise Website Fonts

Just like images, the fonts used on the website can also affect how quickly it loads. This is because the browser is required to download and load the whole font family, including all the different weight combinations. With decreased file size and quicker delivery of optimized web fonts, the efficiency of your website will definitely be improved.
Additionally, a browser might not automatically render text elements if the web font associated with it has not loaded. Employing fallback fonts can result in layout shifts that hurt the CLS ratings.
Thus, in the case of two fonts, it is advised to remove them from individual elements and only apply the necessary types and weights using global fonts. This ensures that only the fonts required for the text are downloaded.
3. Remove Render-Blocking Resources

The static HTML, CSS, and Javascript files needed to render a page on the website are the render-blocking elements. The scripts in each of these files have the potential to bar your users from accessing the content. Third-party plugins and tools such as Google Analytics produce such scripts. [Check out our blog on the top website analytics tools available in the market]
Removing render-blocking resources and minifying and eliminating any unused CSS or scripts will help prevent these scripts from degrading user experience, and will thus assist in enhancing Core Web Vitals.
One method is to remove any extraneous comments and white spaces from your Javascript and CSS before minifying them. CSS Minifier is a free and easy-to-use tool. Simply enter your CSS and click on Minify, the output can be copied to replace your code. You can also combine CSS and Javascript files for greater compression.
4. Defer Loading of Javascript

One of the ways to improve your FID score is by deferring the loading of Javascript. This is another way to remove render-blocking components. Due to the delay in Javascript, this step speeds up the loading of your web pages.
To put it simply, it does not wait for all of the Javascript files to load and enables other content on the website to load. Your files will be compelled to wait until the rest of the page has fully loaded. You can also modify your website’s settings so that the critical CSS speeds up the loading of “above the fold content” (the elements that are displayed first on the web page).
This can be done by copying the content from the main CSS file and inclining it directly into your code. It hastens the loading time, thus improving the UX. The Optimise CSS Delivery option provided by some caching plugins can be helpful.
Also, you can check out another informative blog post about the leading website performance and speed testing tools available today. These tools can provide invaluable insights into the key performance indicators of your website, empowering you to optimize its performance and ensure your users have an exceptional online experience.
5. Give Proper Dimensions to Images and Optimise Them

Elements like images, ads, or embeds without dimensions in the CSS file tend to increase the CLS score above 0.1, indicated as poor. Optimize the size and dimensions of the images. Setting proper height and width allows the browser to allocate the right amount of space on the page where the element is loading.
If the browser does not grasp how much space is required for a particular image, the content can suddenly drop because the images lacked proper dimensions and were unable to load fast enough. Image compression tools significantly reduce the file size without compromising much on the quality.
To avoid layout shifts, you can reserve some space by defining the dimensions to display the image. For embeds such as inserting videos from YouTube into your website, set proper dimensions that fit your site.
6. Improve the Server’s Response Time

The longer it takes for a browser to receive content from the server, the more will be a delay in rendering anything on the screen. Every single page-load metric, including LCP, is directly improved by a faster response time.
A slow server can hurt both, your SEO and your UX. To measure server response time, use Time to First Byte (TTFB) which indicates the time the user’s web browser receives the first byte of your page’s content. Begin by collecting data on the server’s current performance to understand where you stand.
Once done, check your web hosting’s speed, use CDN for your website, and review and filter your plugins because each plugin comes with an extra weight that can negatively affect your website’s performance.
7. Implement Lazy Loading

If your website displays images, videos or animations, it is necessary to implement lazy loading to avoid harming the website’s UX and Core Web Vitals score. Lazy loading enables images to load at the exact moment that users scroll down the page by preserving the website’s loading speed and maximizing its LCP score.
It also helps improve the website’s performance and limits bandwidth usage. Lazy loading keeps visitors on the page and as the bounce rate goes down, the website’s SEO hails upwards.
8. Use a Faster Hosting Provider

If server response times are continuously high throughout your website, you might want to switch to a faster hosting provider. When you first built your website, you probably chose shared hosting since it is cost-effective and often provides “unlimited” websites and views.
Since you share servers with other websites, the issue here is that your website’s performance depends on whether or not the other websites leave you with enough resources. Managed hosting is expensive but you also get the most recent technology, a content delivery network, a dedicated server, and a support staff to handle the technical side of the website. These features generally result in a significant speed improvement of the page.
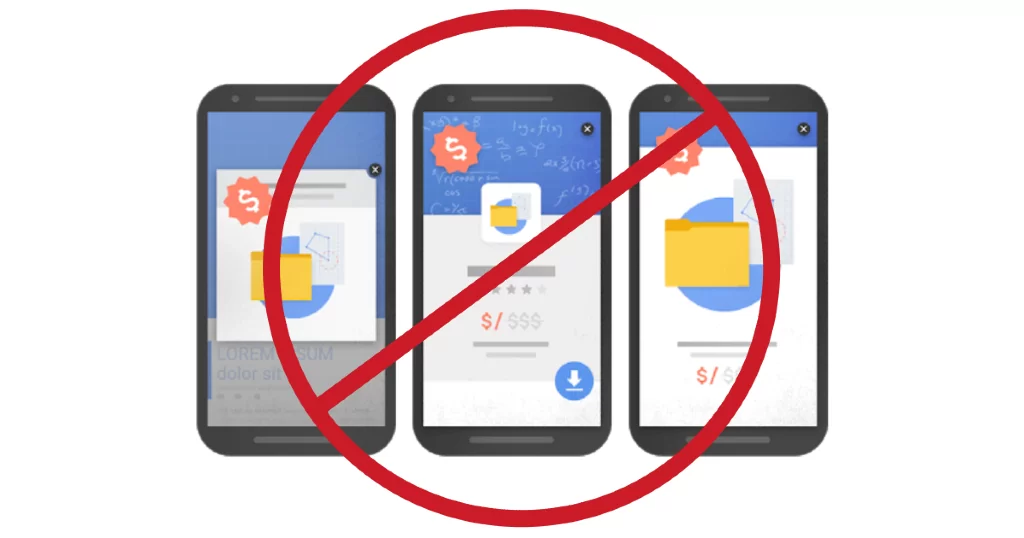
9. Ensure that User Experience is Not Hampered by Interstitials

Intrusive interstitials that take up a lot of space on the page make it impossible for users to access important on-page content and eventually result in an unpleasant and frustrating experience for the users. Review how interstitials may affect your users by manually analyzing the website on various devices or by using the Chrome DevTools screenshots function once more.
While Google tolerates some essential pop-ups regarding cookies and privacy policy, it is not as kind to anything else that takes up a good portion of the screen. To prevent interfering with your users’ browsing activities, you should consider redesigning pop-ups and interstitials to avoid obstructing on-page content and to entirely eliminate the need for visitors to physically close them just to continue using your website. Keep your pop-ups simple, small, and direct.
10. Implement all UX Metrics

Core Web Vitals only account for three out of seven UX metrics. We just learned about interstitials and how to keep them short and low-key. HTTPS is not much of an issue today, a free SSL certificate by your hosting provider is good to go. However, in the case of a financial or medical institution with access to sensitive information, upgrade to advanced SSL certificates.
Safe browsing is whether your website contains malicious or deceptive content. If your website is hacked, there is a good chance you may be uninformed of such issues. Check your security issues report in Google Search Console to make sure you are not triggering any security warnings.
In the second quarter of 2022, 58.99% of global website traffic was via mobile devices. A responsive design that adapts to different screen sizes is crucial to mobile optimization. You can run your website through some tests on Google and receive detailed reports on any issues spotted on the mobile page. Consistently improving users’ experience is crucial to maintaining a successful website. By taking these tips into consideration and Incorporating page experience optimization into your SEO strategy, your website’s page experience signals are bound to improve.
It will result in positive effects in the short as well as the long term. With the help of online tools and plugins available, this work can be done with much more ease. Enhancing page experience will help future-proof your website’s performance by putting it in an ideal position to capitalize on the algorithm update.
Above everything else, it ensures positive and smooth experiences for your users. Isn’t that the end goal, anyway?
Do get in touch with our website developers or SEO experts in Navi Mumbai if you need any further assistance.