In this blog post, we list down the best image SEO tips. These techniques have been tried and tested by our in-house SEO team.
Think about the last time you wrote an attractive blog. Did you simply write, proofread and publish it? (Yes!)
Have you been about to publish it but realized something was missing? After a while, it finally clicks to you that the blog lacks the visual appeal to it.
What do you do next?
You hop on a royalty-free portal for images, download a few relevant to your blog, and upload them to your website. Sometimes, if you get a little creative, you edit the image a bit, and BOOM, your job is done!
But, what if we tell you that the images that you just added are potentially harming your SEO game? Don’t believe us? Let’s see.
An un-optimized image can do more harm than good to your website. It can slow down the page speed and cause high bounce rates.
If you want to save your SEO efforts by optimizing your images, this blog is for you! Read on to know the 11 practical image SEO tips that can take the experience of your website to the next level!
But, before that, let’s answer a basic question.
What Is Image SEO?

Image optimization is one of the often overlooked components of on-page SEO. This may be because either people are unaware of it or they underestimate it. But, we will always suggest being careful when it comes to image SEO. If not taken seriously, a poor image SEO can affect the readability of your website and ultimately its ranking.
Simply put, Image SEO involves all those processes that will get your website “seen” by the search engine. That said, if the images are visible and readable to the search engine, they will find their way to potential customers.
Image optimization has a plethora of other benefits too, such as better user experience, instant page load, additional backlinking opportunities, and more.
If you want to level up your SEO game with image optimization, the following tips are for you!
Select the Right Image Format

The first and foremost step towards optimizing the image is selecting the correct file type. For this, having a basic idea of different image files is essential. The traditional JPEG, PNG, and GIFs, if used appropriately, can level up your image SEO game. For images with an abundance of color, go for JPEG, while simpler images are good in a PNG format.
Apart from these, there are some next-gen image formats that can ensure faster load time without absorbing much mobile data from your users. We are talking about formats like JPEG 2000, WebP, and JPG XR. They are not as popular as JPEG or PNG format but surely way superior to them.
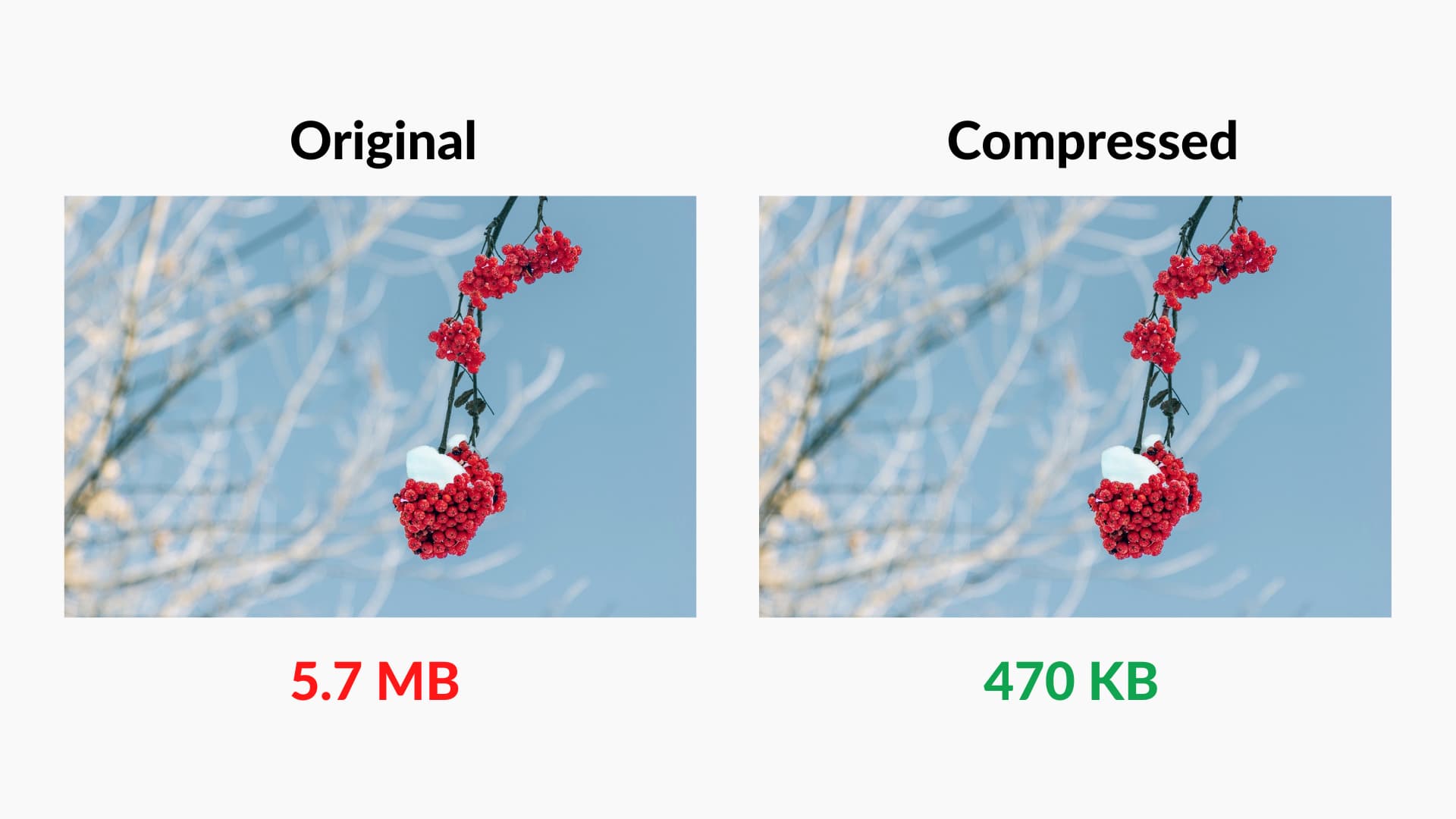
Compress The Images

A good site speed can make or break the deal. It is one of the crucial elements of an optimized website and improperly sized images can be the biggest hindrance to improving your site speed. Thus, image compression is necessary.
The way your image is compressed can affect both the size and quality of the images. The general rule that goes is the smaller the image, the poorer its quality.
For image compression, you can use any third-party editing tool like Adobe Photoshop, ShortPixel, WP Smush, ImageRecycle, and more.
Use Original and Unique Images

Let’s pick up the threads from earlier. Most people download and use images from royalty-free sites and upload them on their sites. But these are not very effective. Instead, it’s better to go for original and creative images.
How can you do that? You can gather reliable data, compile it in a viable form and present them in infographics, carousels, descriptive images, and more. For instance, if you have a food and recipes blog, a step-by-step simplified recipe in one picture can do the work. This will solve the user’s query at the earliest. A happy user can not only be good for your business but also for your search engine rankings.
Also, heads up, beware of copyright images as if you use them. It will not just be unethical but also negatively affect your SEO strategy.
Update SEO-friendly and Relevant Alt Text

Let’s first understand what alt text is. In simple terms, it is a description of an image for people using screen readers. Also, in case your server can’t load the image, the alt text is what will appear on the screen. That’s not it, the search engines use alt text to understand your image. If you include relevant keywords in this alt text, your chances of ranking increase.
For instance, if your target keyword is ‘award-winning books’ and your image consists of 5 such books, your alt text could be ‘5 must-read award-winning books of all time’.
The idea is to include both primary and secondary keywords in your alt text to improve its visibility.
Make Images Mobile Friendly

Mobile SEO is the game changer. In fact, even Google’s algorithm favours mobile-first indexing.
But, how would you optimize your images for mobile-first index?
The key is to have a responsive website that adjusts to different devices. Next, you need to ensure that the image size too responds to the changes in devices. This will ensure a smooth user experience for your web visitors.
Use Keyword-rich Image File Names

Naming the image files is essential for both humans and search engines. It can help you better organize while the search engine will get a chance to clearly see the image.
However, naming image files should be done with some thought. Instead of just writing something to fill the space, you can optimally use it for placing keywords.
For instance, if you have an image of a cake, instead of just having a generic image file name like cake1234.jpg, you can be specific and write chocolate-mousse-cake-with-three-ingredients.jpg.
Make sure that you use hyphens and not underscores, as search engines cannot recognize them.
Interesting read: We have put together a guide on key SEO metrics to track. Do check out that blog after completing the existing one.
Create & Submit XML Image Sitemap

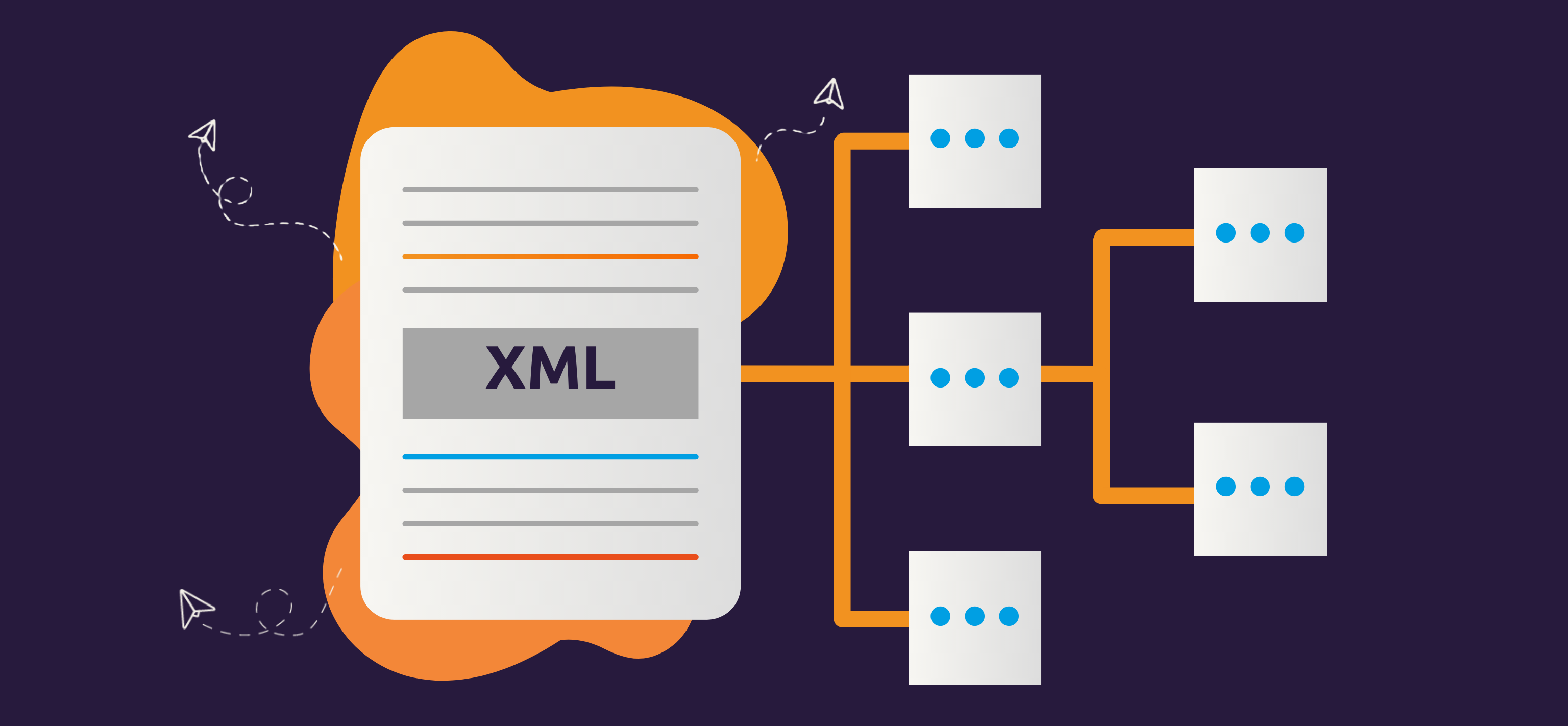
Including images in your website’s XML sitemap enhances image SEO and ensures search engines discover and index them effectively. Create a separate XML image sitemap containing essential details like image URLs, captions, titles, and image tags.
Submit this sitemap to search engines, such as Google Search Console, to improve your images’ visibility and increase the chances of ranking higher in image search results.
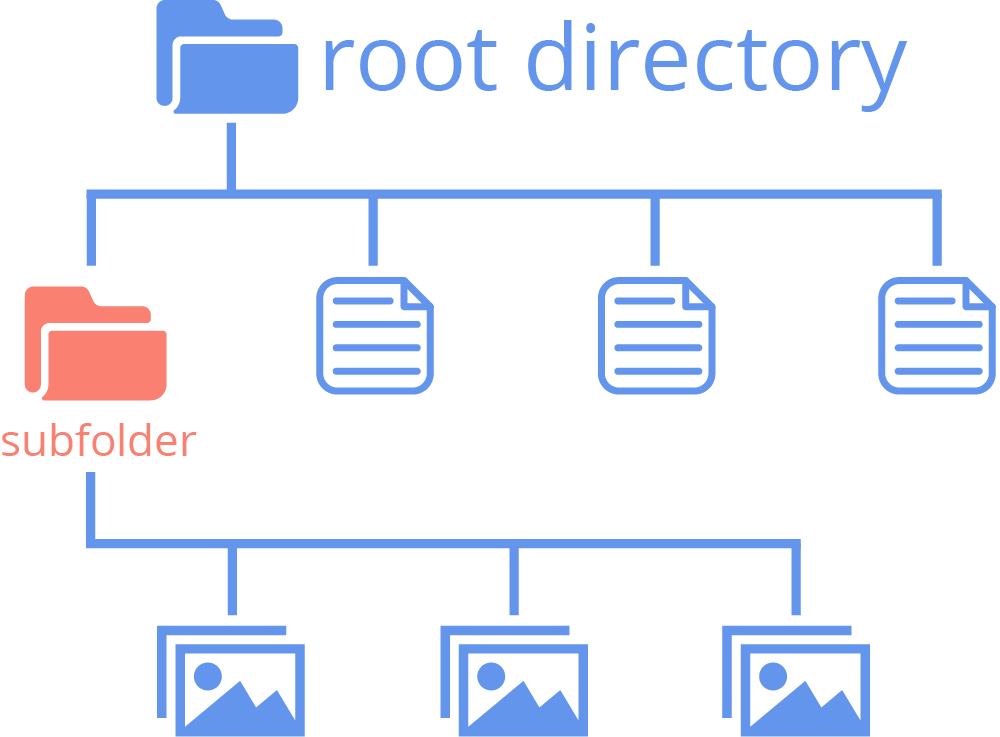
Customise Image File Structure

When Google updated its image guidelines, it made it pretty clear that it uses file path and filename as ranking factors.
For instance, if you have an e-commerce store of accessories, instead of keeping all your images in a generic media folder, you can create subfolders for ‘rings/watches/earrings/ bracelets for women’, ‘watches for men’, and so on.
Add Captions to All Images

We’re living in the world of social media. Do we have to explain what image captions are?
Still, for those unaware, captions on web pages are those that sit directly below images. They describe the image to the reader. The caption of your image should effectively describe the image. Also, sometimes, people use this space to give credit to the actual owner of the image.
Try Lazy Loading

Have you noticed that images on some websites load only after you have scrolled down to the bottom of the page? Well, that’s what lazy loading is all about!
Why is it recommended? Because it can improve the site loading speed by holding the images and loading the important primary content. This way, it will give a boost to your search engine ranking.
Add Image Structured Data

Structured data markup is responsible for guiding the search engines through your website to deliver better visual results. Moreover, if you add structured data, search engines could deliver your images more comprehensively.
How? Let’s see! Suppose you’re using a schema markup on a product page. Google could pair up this image with a price tag and display it on the top of the SERP. In this way, many times, search engines skip the algorithm and use structured data to offer the right image to users.
Bottom Line
Image SEO is an essential aspect of on-page SEO. If done right, it can level up your SEO game. The above tips are practical and crucial for every business. However, if you need help with Image SEO or SEO we’re just a step away. Check out our SEO services and get in contact with our in-house experts today!